How to use A/B Testing to Optimise Your Website for Maximum Conversions
Understanding what works best for your audience is crucial to being able to effectively optimise your website for better conversions. One of the most effective methods to optimise your website is A/B testing, a process that can significantly enhance your website’s conversion rates when done correctly. In this blog, we’ll take a look at what A/B testing is, why it’s essential for website optimisation, and how you can implement it to maximise your website’s conversions.

What is A/B Testing?
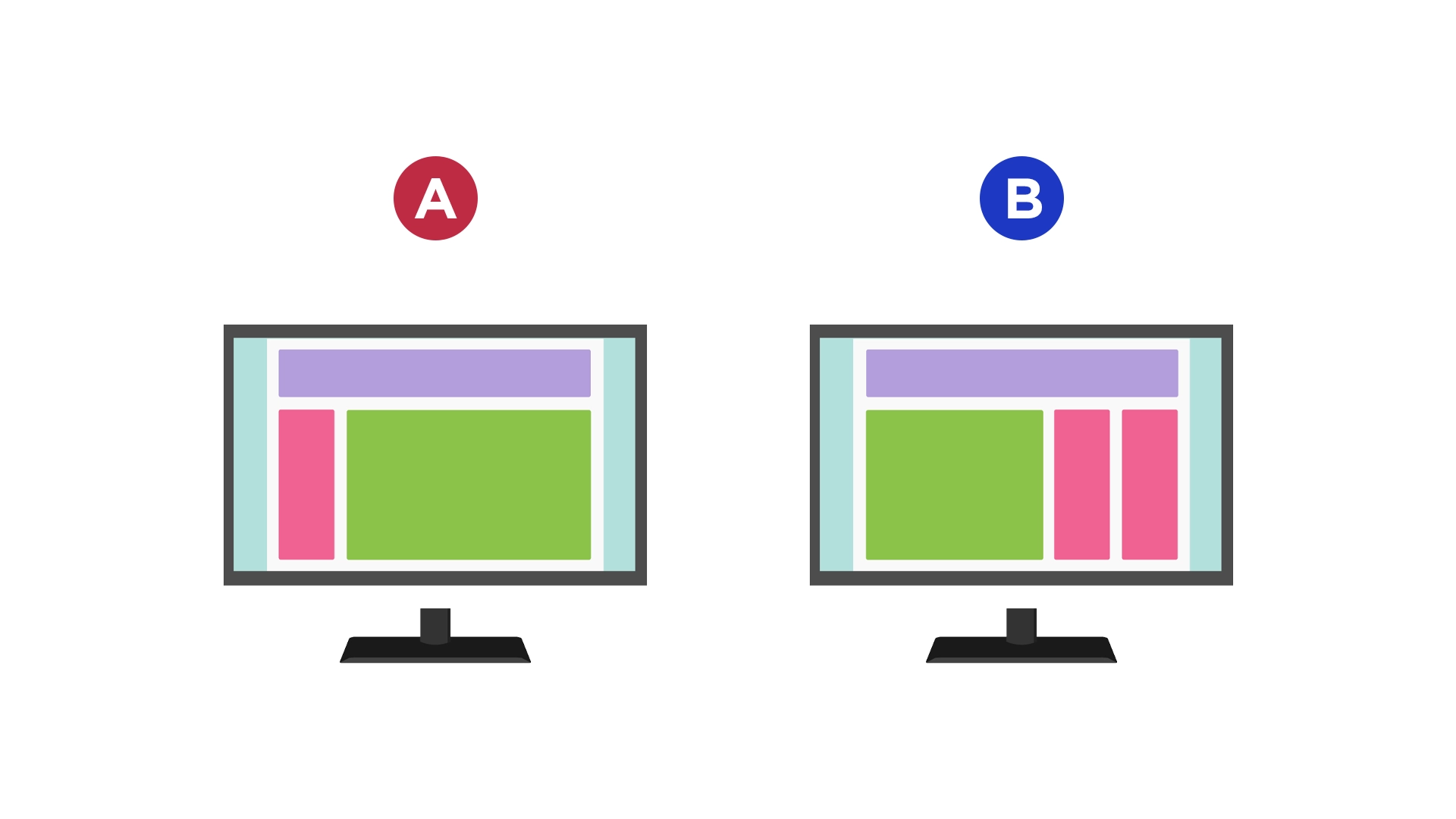
A/B testing, also known as split testing, is a method of comparing two versions of a web page, app or piece of content against each other to determine which one performs better. By presenting two variations (A and B) to similar visitors at the same time across your website, you can analyse which version leads to more conversion and then implement this format permanently across your site. A/B testing is a cost effective way to test different layouts, themes, messaging and components on your website.
About 60% of companies perform A/B tests on their landing pages
Why A/B Testing is Essential
A/B testing is an essential part of Conversion Rate Optimisation (CRO) and continuous UX improvements. It allows you to make data-driven decisions across your website and marketing activities, ensuring that changes you make are based on actual user behaviour rather than assumptions made by your team. Here are some key benefits:
1. Improved User Experience
A/B testing is an essential part of Conversion Rate Optimisation (CRO) and continuous UX improvements. It allows you to make data-driven decisions across your website and marketing activities, ensuring that changes you make are based on actual user behaviour rather than assumptions made by your team. Here are some key benefits:
2. Increased Conversions
A/B testing helps businesses to identify what drives their users to take desired actions across their site, such as making a purchase, clicking a button or filling out a form. Understanding this information helps build pages and components that drive user engagement and more conversions in the future.
3. Reduced Bounce Rates
Optimised pages keep visitors engaged for longer, reducing the likelihood that they’ll leave without interacting with any content or pages across your site. This increases the chances of conversions taking place while also helping to retain more users for longer.
4. Cost-Effective
It provides a low-cost and efficient way to make incremental improvements across your website, maximising the return on your marketing investments and activities.

How to Conduct A/B Testing
1. Identify Your Goals
Before starting an A/B test, clearly define what you want to achieve so that you are able to measure the correct metrics to provide the right insights. Common goals include increasing click-through rates, form submissions, or sales. For example if you wanted to test two web pages to see which layout gets more form submissions, you could run the test with 50% seeing version A and 50% seeing version B – meaning you are able to measure this goal.
2. Choose What to Test
You can test virtually any element on your website, but being specific helps to narrow down what elements of your site are driving action.
Some common elements you can A/B test include:
1. Headlines: The main heading of your page or other headings across your page.
2. Call to Actions (CTAs): The buttons or links that prompt user actions on your site e.g the buy button.
3. Images and Videos: Media that might influence engagement – for example you could A/B test an image over a video to see which one obtains a higher engagement rate.
4. Forms: The length and type of fields. E.g running a test on a form with three fields and a form with six fields to see which gets more submissions.
5. Layout and Design: The overall structure, design and appearance of your pages.
3. Create Different Variations
Develop a variation of the element you want to test. For example, if you’re testing a button, create an alternative version of the button. Ensure that the only difference between the control (A) and the variation (B) is the element you’re testing. So for example, variation A might be a blue button with white text, where variation B might be a red button with black text.
4. Set Up the Test
Use an A/B testing tool to help you run your tests across your website. Popular tools that can help you achieve this include platforms such as Google Optimize, Optimizely, HotJar and VWO. These tools help you divide your website traffic between the control and the variation so that you can easily track performance.

5. Run the Test
Launch your test and let it run for a period of time to gather meaningful data and to allow a significant number of users to be entered into the test. The duration depends on your website traffic, but generally speaking, tests should run for at least a few weeks to be able to capture a large amount of data, identify trends and also to ensure a non-bias test.
6. Analyse the Results
Review the performance of each variation against your defined goals to enable you to effectively identify the best performing variations which help you achieve them. Look at commonly used metrics like conversion rate, bounce rate, and time on page to measure your variations. Most A/B testing tools provide statistical significance to show whether the observed difference is likely due to chance or whether it is a genuine user behaviour. These tools can also help to identify patterns and trends over time which provide actionable steps to improve.
7. Implement the Winning Variation
If your test yields a clear winner, and your variation is obviously yielding better results than the original versions, implement the successful variation across your site to begin to achieve your desired outcomes. If the results are inconclusive, consider running additional tests to further validate your hypothesis or begin tweaking the elements further for better results.

Best Practices for A/B Testing
If you are new to A/B testing, here are some best practices you can follow to help improve the results and accuracy of your tests.
Test One Element at a Time: To accurately determine what affects user behaviour in relation to specific elements on your pages, isolate the variable by testing one element per experiment (rather than testing multiple elements at one time).
Use Significant Sample Sizes: Ensure you have enough data to make reliable conclusions from your tests. Small sample sizes can lead to misleading results and could even cause you to implement changes that might not be fully validated. Use as large of a sample size as possible, even if it takes longer to obtain.
Test Continuously: With changing consumer behaviours, user preferences and new technologies available, continuous testing helps you stay ahead of the curve and optimise your site to meet modern day challenges.
Consider External Factors: Be aware of external factors like seasonality, marketing campaigns, and industry trends that might influence your test outcomes or even skew the results. For example running a test during black friday may provide you with inaccurate and inflated results.
Thoughts...
A/B testing is a powerful tool for optimising your website and maximising the conversion rate. By systematically testing and analysing different elements from your site and pages, you can make informed decisions that enhance your user experience and drive better results across the board.
More interesting content...
Like this story? Share it on your social media...
For more of the latest content, why not subscribe to our mailing list...